| Nginx更新静态资源不生效 | 您所在的位置:网站首页 › flask 打包后无法加载静态文件 › Nginx更新静态资源不生效 |
Nginx更新静态资源不生效
|
问题描述
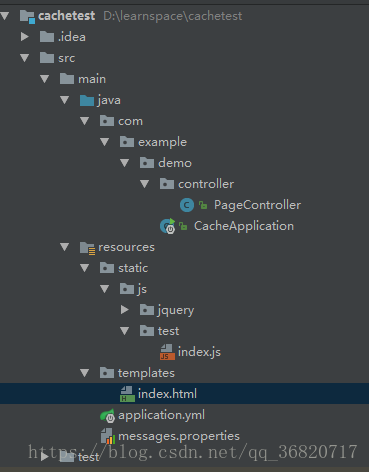
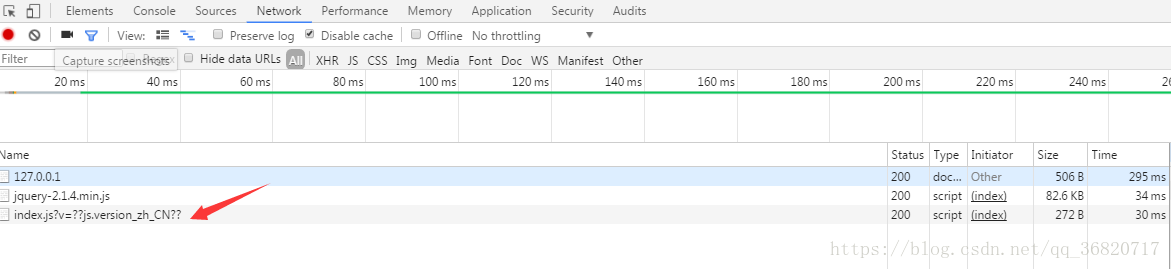
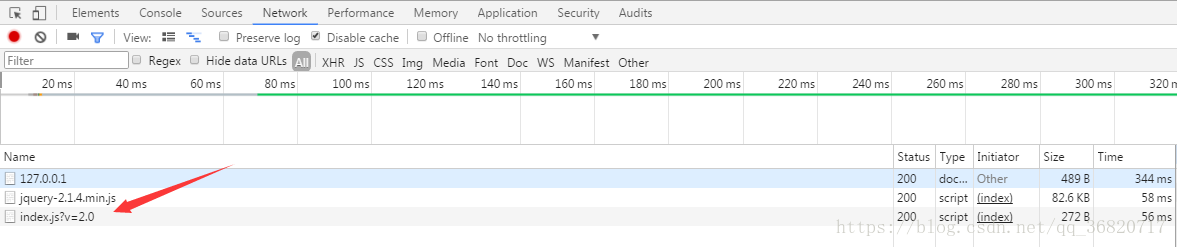
使用 nginx做动静分离,在将修改后的静态资源上传到服务器后,访问页面,发现页面没有及时更新。 解决静态资源我最初使用的是: location \ { root /project/jd/static/; }在频繁部署静态页面时,会出现缓存问题,所以我们再添加一个location。 在location块中添加 :add_header Cache-Control no-store; location ~ .*\.(gif|html|jpg|jpeg|png|bmp|swf|js|css)$ { root /project/jd/static/; #禁止缓存,每次都从服务器请求 add_header Cache-Control no-store; } 浏览器缓存(强制缓存与协商缓存) 强制缓存当浏览器向服务器发起请求时,服务器会将缓存规则放入HTTP响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Control优先级比Expires高。 协商缓存协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程 具体的浏览器的缓存原理,这里就不说了,我也不是太明白,可以看下这篇文章https://juejin.cn/post/6844903593275817998 解决办法 为页面加入meta标签在head中添加meta标签以下内容,禁止缓存加载,直接请求服务器 Cache-Control作用于HTTP1.1Pragma作用于HTTP1.0Expires作用于proxies 这样浏览器在资源没修改的时候也不能加载缓存,十分影响体验,毕竟不能一棍子打死,在解决静态资源的时候,还可以为其添加版本号来控制。 js、css加上版本号在引用链接的后面加入相应的版本号,每次修改 问号后面的不起实际作用,仅当作后缀,让浏览器自动检测更新最新的css,js等静态文件。如果用问号加参数的方法,可以添加版本号等信息,同时可以刷新一下浏览器端的缓存。这样在使用静态文件的时候会方便很多,当然也可以修改资源的名称这里就不再说了。 href=“style.css?v=1.0.0” src=“main,js?v=1.0.0” 加版本号前: 加版本号后: 此时问题解决,CSS与上类似。 问题延伸: 但是JS文件或CSS过多的情况下需要一个一个的去修改版本号,会花费大量的时间,此时就需要版本号是动态获取的了。 更换为从messages.properties中读取目录结构如下 messages.properties内容如下 js.version=2.0注意:如果要读取到配置文件内容,配置文件名必须是messages.properties。否则会出现以下错误 下面是正常的 到此动态修改JS文件版本号结束。当然配置文件名也支持自定义,只需在application.yml文件中加入一下内容指定文件名 spring: messages: basename: test此时可以将messages.properties文件更换为test.properties,指定文件名的时候也可以加上文件目录,不一定放在resources目录下,只是默认在这个目录下。 总结: 通过对JS的改动就可以使浏览器重新从服务器获取JS文件,虽然只是一个小的需求,但是减小了用户操作的麻烦以及JS不同步更新的问题。一个小小的细节,可以给我们带来很大的方便。 相关知识 Expires Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间,即再次发起该请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。 Expires是HTTP/1.0的字段,但是现在浏览器默认使用的是HTTP/1.1,那么在HTTP/1.1中网页缓存还是否由Expires控制? 到了HTTP/1.1,Expire已经被Cache-Control替代,原因在于Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,那么如果客户端与服务端的时间因为某些原因(例如时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存则会直接失效,这样的话强制缓存的存在则毫无意义,那么Cache-Control又是如何控制的呢? Cache-Control在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为 public:所有内容都将被缓存(客户端和代理服务器都可缓存)private:所有内容只有客户端可以缓存,Cache-Control的默认取值no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存max-age=xxx (xxx is numeric):缓存内容将在xxx秒后失效相关链接: https://zhuanlan.zhihu.com/p/83091549https://juejin.cn/post/684490359327581799 https://blog.csdn.net/qq_42428264/article/details/107146391 https://blog.csdn.net/u011608672/article/details/115175966 https://www.cnblogs.com/bigdatasafe/p/10522354.html |
【本文地址】